Essential Question: How can I tell a story with a digital collage in Adobe Photoshop?
Today we will introduce our next project, a Multiple Mes Photoshop Collage. We will photograph ourselves and our classmates, and then build a scene in Photoshop that tells a story using these photos. You will create your own background by combining images you have taken yourself with images you have found online.
Here are some examples of past student work:
Project Requirements:
- Created in Adobe Photoshop
- Minimum size: 8×10″ @ 300 DPI
- Original, realistic scene created from a minimum of ten images
- Minimum of 3 clones photographed during class
- Background created from a variety of images taken by student or downloaded from the internet (minimum 8MP). Any internet images must be noticeably modified to create your own unique scene.
- Realistic background, middle ground, and foreground created through use of Photoshop layers
- No copyrighted characters
- High Quality Craftsmanship
- No pixelation
- Background cleanly removed
- Images Photographed from appropriate angles
- Lighting matches up
- Scale and proportion makes sense
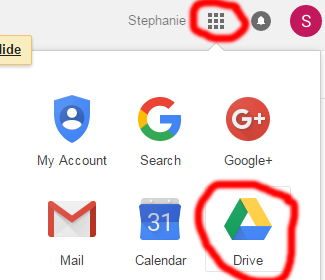
- Final Blog post includes:
- PNG of final image
- 150 word Artist Statement
Today’s Assignment: Project Proposal Blog Post
Today we will publish our project proposals to our blogs.
Aleesa and Tianna have created great examples of what I am looking for.
Your Multiple Mes Project Proposal should contain the following:
- Sketch (including the background/scene)
- Paragraph describing your concept. Include the following:
- Describe your concept
- What will you photograph for your 3-6 green screen images?
- What background or scene will you use?
- What extra images or accessories will you add?
- What costumes or props will you need to bring in next class for the green screen photography portion?
- Any images you may use from the internet (background should be larger than 12MP, other images should be larger than 2MP). The Pexels website has thousands of great royalty-free photos.
Today we will:
- Introduce the Multiple Mes project
- Brainstorm concepts.
- Create a new blog post with our project idea & sketch