Today’s essential question: How can I use Photopea to create a digital collage honoring someone I consider a hero or role model?
Today we will start our next project. We will create a digital collage honoring someone that we consider a role model or hero. It can be a famous person or someone you know in real life. You will brainstorm a list of characteristics that you admire about this person, and then download images of plants that symbolize those characteristics.
Featured Artist: Broobs

Broobs Marquez is a digital collage artist. His work is heavily influenced by botanical elements and nature. He strives to meld the past and present through his use of color, shape and subject matter. Marquez exhibits an interest in bringing visibility to queer artists and queer activists and uses his following to educate and illuminate champions of the queer community. Many of his artworks feature individuals who have been marginalized, and in some cases, killed, because of their activism for the LGBT, black, and Latinx communities.
In an interview with Adolescent’s online publication, Broobs talks about why he chooses to work this way:
“It’s really hard work, I’ll be honest. It’s all very emotionally charged. It comes from a place of me wanting to understand why these things even happen—trying to process all these deaths, and trying to understand what death even is.
In a lot of ways, it’s to combat what I know the media is going to do in the long run, which is vilify them for existing in this world. Whether it be owning a gun, or having traces of marijuana in their system, or some other kind of drug. It’s what they always do with people who suffer police brutality. They always try to vilify them, and try to—in a lot of ways—make it okay that they were killed, by making them out to be quote-unquote ‘bad people.’
I feel like that’s what my work does as well. It shines light on them, and almost doesn’t make you question that their life was holy, or valuable. It just makes you see them in that light. “
Project Requirements:
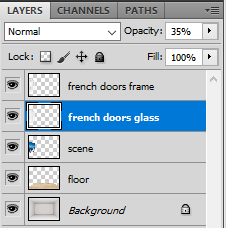
- Created in Photopea/Photoshop from at least 20 images (at least 5 different images that can be repeated)
- Includes a photo of someone you consider a hero
- Includes objects that symbolize characteristics that you admire about this person
- Objects photos have been altered using filters to create a cohesive style
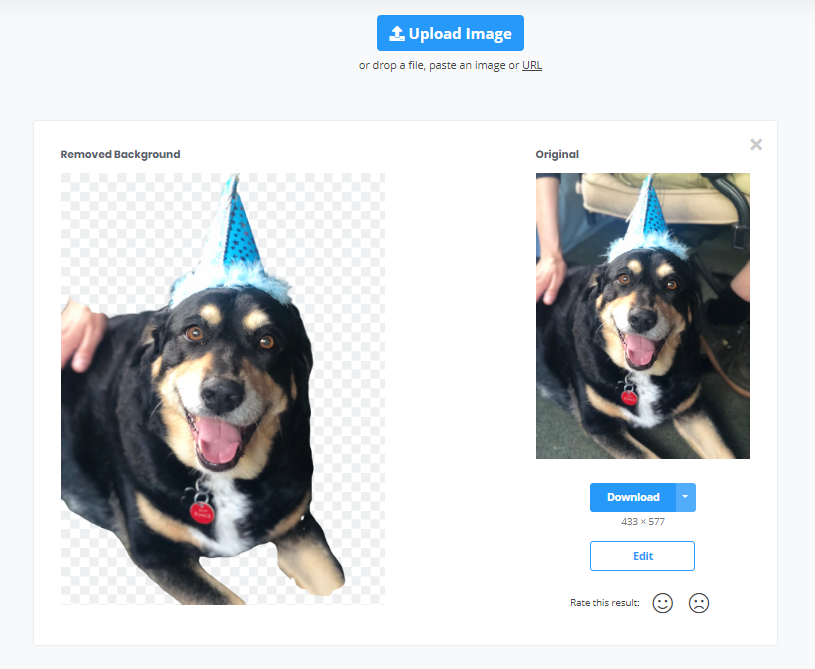
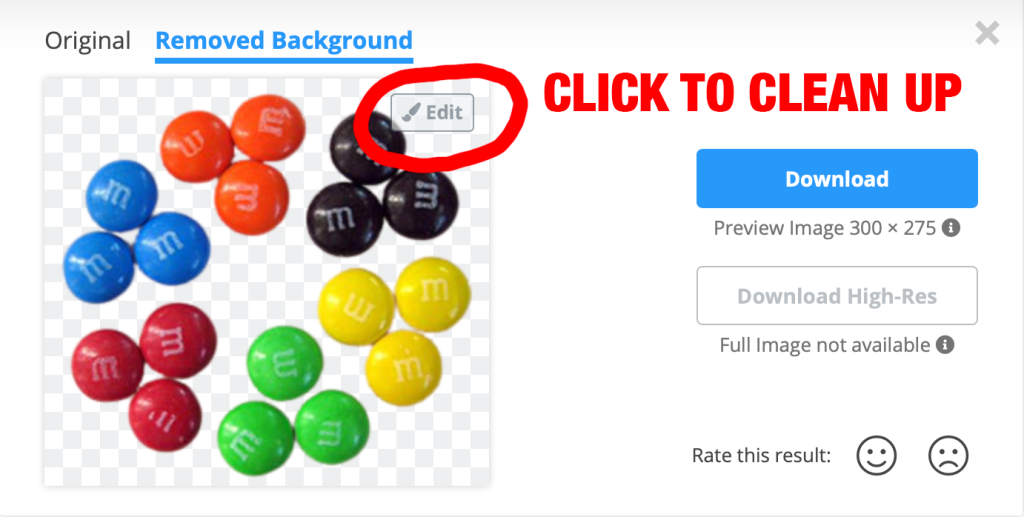
- Good craftsmanship – backgrounds have been neatly removed, objects are not pixelated or distorted