Today’s essential question: How will I create my scene and characters from cut paper?
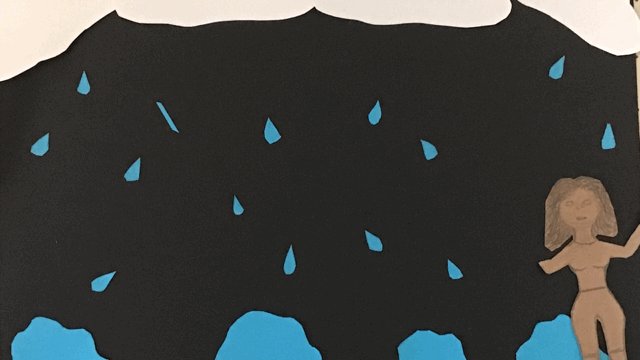
Today we will create our scenes and characters by cutting paper.
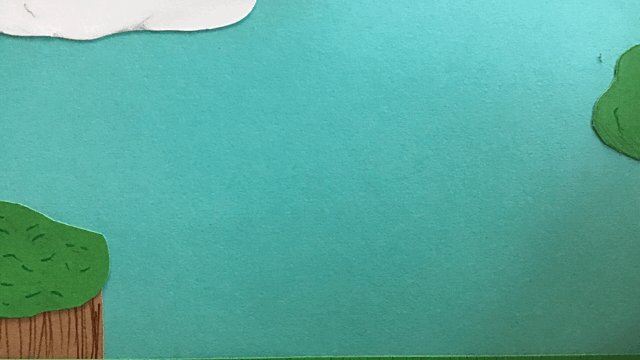
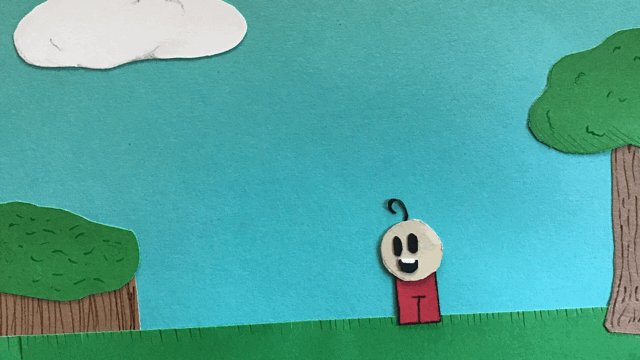
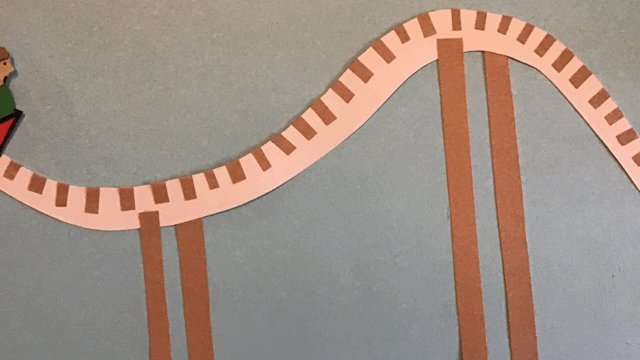
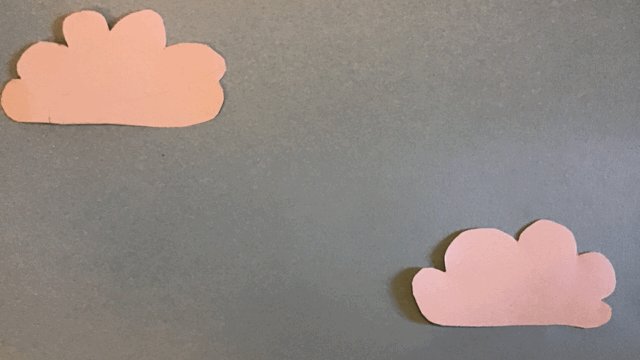
Your scene must be landscape orientation in order to work properly with the app:

Character Design
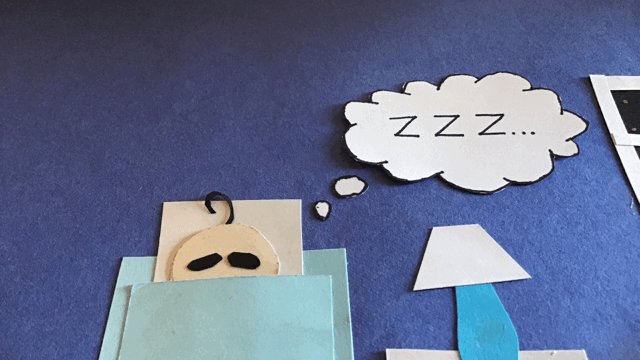
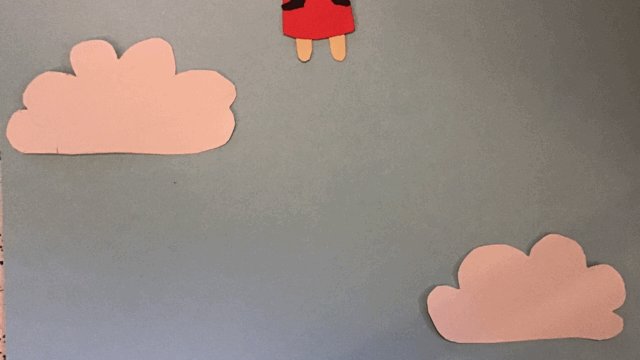
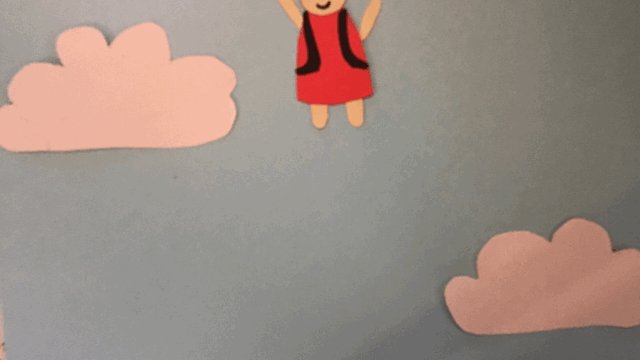
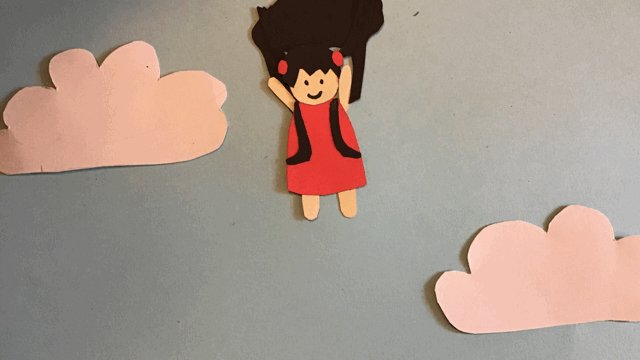
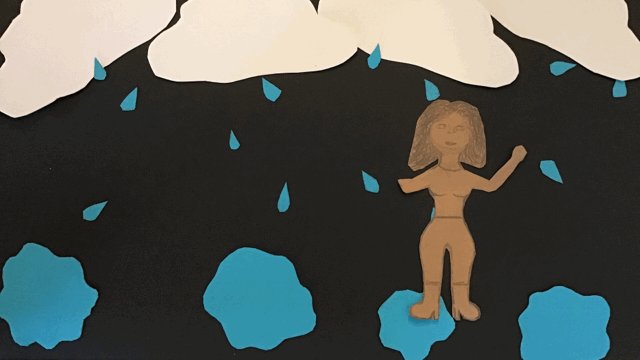
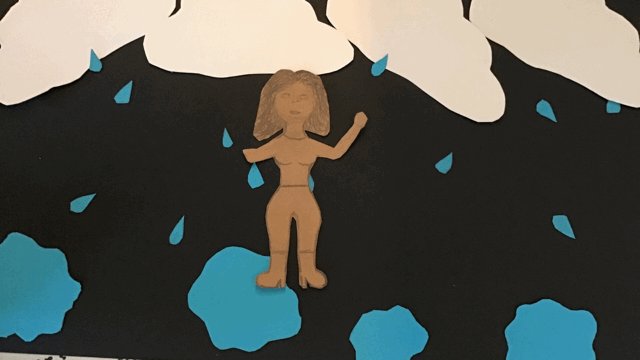
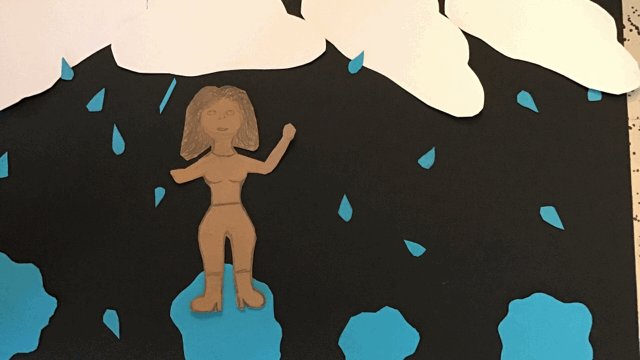
You will need to create each moving body part as a separate shape, and certain body parts may need to be broken into several shapes that overlap, as in the example below. Why is it important to have overlapping separate shapes? Here is an example of what I am looking for:
-

-
separate character body parts
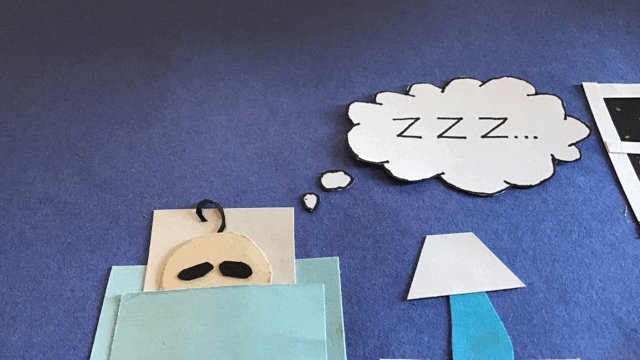
-

-
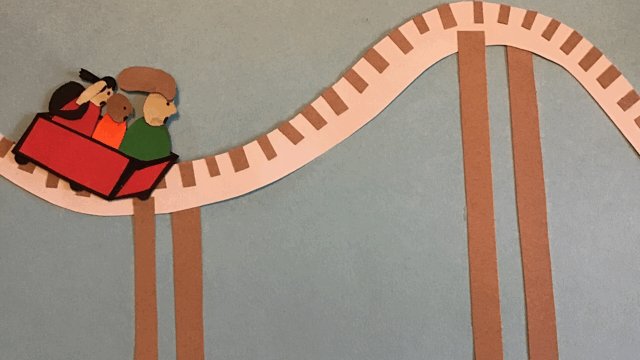
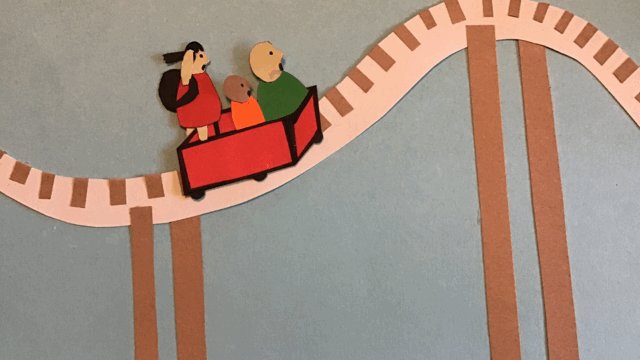
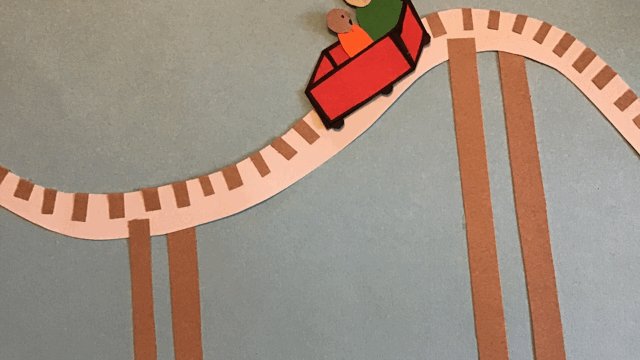
assembled character
Depending on your story, you may need to create multiple versions of the same character to show it from different angles (ie. front vs side view).
Apply these same rules when building your scene. For examples, any parts of the scene that will move (such as clouds or tree branches that sway in the wind) should be a separate shape. When in doubt, consult with Ms. Lawson before gluing anything!
You must post photos of the work you did today to your class blog in order to receive participation points.
Storage & Organization
It is important to keep your pieces organized. Use one ziploc bag per character, and a separate ziploc bag for the pieces that make up the scene. Then store all the bags in a folder with your name on it.
Today we will:
- Create our scenes and characters by cutting paper
- Create a new blog post with the following:
- Photos of the work we did today
- A few sentences describing what you created, and how you created it
- Organize our pieces by storing them neatly in separate bags within a folder