Today’s essential question: How can I use filters and the dodge and burn tools to match the lighting throughout my Photopea collage?
By this point, you should have started combining your images in Photopea to create a scene. The lighting likely differs throughout, making it obvious that the scene was created from several different images. Today we will learn how to create the illusion of cohesive lighting through filters and the dodge and burn tools.
Adjusting Color with Photo Filters
For an image to look cohesive, the lighting needs to be consistent throughout. The image below was clearly Photoshopped because Mckenzie is not as blue as the background:
We can change that by using Photo filters.
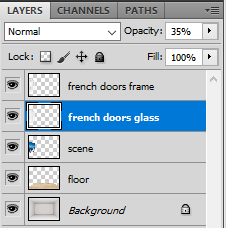
- First, select the layer with Mckenzie on it in the layers palette on the bottom right hand side of the screen. At the top of the screen, go to Image -> Adjustments -> Photo Filter

- We can click on the colored box to change the color of the filter, and preview the intensity of the filter by adjusting the slider. For this particular image, a turquoise filter at 40% seems to create the most realistic effect:


Now let’s see if we can create a similarly realistic effect with a warmer background. Once again, notice how the original photo looks awkward when first placed in the scene:

- Once again, we will select the layer with Mckenzie on it in the layers palette on the bottom right hand side of the screen. At the top of the screen, go to Image -> Adjustments -> Photo Filter. This time, an orange filter at 60% seems to create the most realistic effect:


Establishing a Clear Light Source with the Dodge and Burn Tools
Photo filters match the colors of each piece of the photo collage, but for a truly unified image, we will need to establish a clear light source. This is where the dodge and burn tools come in. They will allow us to add highlights (dodge tool ![]() ) and shadows (burn tool
) and shadows (burn tool ![]() ) in a similar manner to traditional drawing.
) in a similar manner to traditional drawing.
In the image with Mckenzie, the fire is a natural light source. Therefore, we will want to darken the left side of Mckenzie, the bottom portion of Mckenzie, the ground area around Mckenzie and the fire, and the bottom portion of the logs.
- First, we will click and hold on the dodge tool
 from the tool bar on the left side of the screen.
from the tool bar on the left side of the screen.
The burn tool should appear in a drop down menu below it.
should appear in a drop down menu below it. - Next we will adjust the settings at the top of the screen. It works best if you set the exposure of the burn tool low, and darken your desired area slowly. This is how I have set my burn tool:

- Now select your desired layer in the layers palette on the lower right side of the screen. I always duplicate the layer (Layer -> duplicate layer) before dodging or burning it, so I can go back to the original layer if I mess up.
- Paint your desired area with the burn tool. You can adjust the size of the brush at the top of the screen, or by using the right and left brackets. Slowly shade the areas you want to darken just as you would with a pencil. You will have to select each layer in the layers palette on the lower right side of the screen before you can use the burn tool on any objects in that layer. Notice how we have now created a clear light source by painting shadows with the burn tool:

- If you would like to highlight any parts of the image, click and hold on the burn tool in the tool bar on the left side of the screen. The dodge tool
 should appear in a drop down menu below it. Select the dodge tool, adjust the setting at the top of the screen so the exposure is set to 15-25%, and paint as needed to create highlights.
should appear in a drop down menu below it. Select the dodge tool, adjust the setting at the top of the screen so the exposure is set to 15-25%, and paint as needed to create highlights.
Here is a side by side comparison of the original collage, as well as the collage after we have applied photo filters and the burn tool:
Be careful not to go overboard with the dodge and burn tools: