Today’s essential question: How can I use background shapes, proximity, and alignment to group like objects together to make my design more scannable?
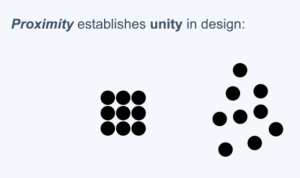
Proximity means that things that are related should be nearer to each other, and things that are unrelated should be placed further from each other.

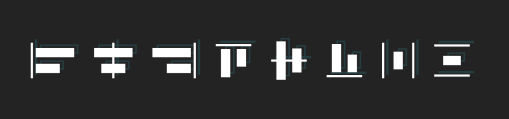
Alignment is a design principle that refers lining up text or graphics on a page. A design with poor alignment will look cluttered and unfinished. But aligning elements on the page will organize your design and make it easier to read.

Designers often use background shapes to group like objects together. Notice the difference:


How have the student examples below utilized background shapes, proximity, and alignment to reduce visual clutter?

